เว็บในยุคปัจจุบันเต็มไปด้วยแอนิเมชั่น ตัวอย่างเช่น แอนิเมชั่นง่ายๆ อาจเป็นการซูมภาพเข้าในเหตุการณ์โฮเวอร์ภายในคอนเทนเนอร์ช่องมองภาพเฉพาะ ในที่นี้ ช่องมองภาพไม่ใช่หน้าจอ แต่เป็นคอนเทนเนอร์ขนาดเล็กที่ห่อหุ้มภาพของเรา

หากคุณกำลังคิดที่จะใช้ JS เพื่อสร้างเอฟเฟกต์ง่ายๆ เหล่านี้ คุณต้องรู้ว่าคุณสามารถทำได้โดยใช้ CSS ล้วนๆ โดยไม่ต้องเกี่ยวข้องกับ JavaScript เลย เนื่องจาก CSS3 มีประสิทธิภาพมากพอที่จะสร้างแอนิเมชั่นต่างๆ ในเบราว์เซอร์ได้
CSS Snacks เอฟเฟกต์ซูมภาพเมื่อวางเมาส์เหนือภาพ การซูมแบบโฮเวอร์ใน CSS เป็นเรื่องง่ายมาก สิ่งที่คุณต้องรู้คือคุณสมบัติ CSS3
HTML
CSS
เอฟเฟกต์ CSS แต่ละอย่างที่ระบุไว้ด้านล่างมีความแตกต่างกัน ดังนั้น คุณจะต้องมีคลาสทั่วไป เช่น คอนเทนเนอร์รูปภาพของเรา เพื่อรวมไว้กับเอฟเฟกต์เหล่านี้ด้วย
อย่าลืมแทนที่img-hover-zoom--xyzตัวเลือก CSS ด้วยตัวเลือกที่แสดงไว้ด้านล่างนี้
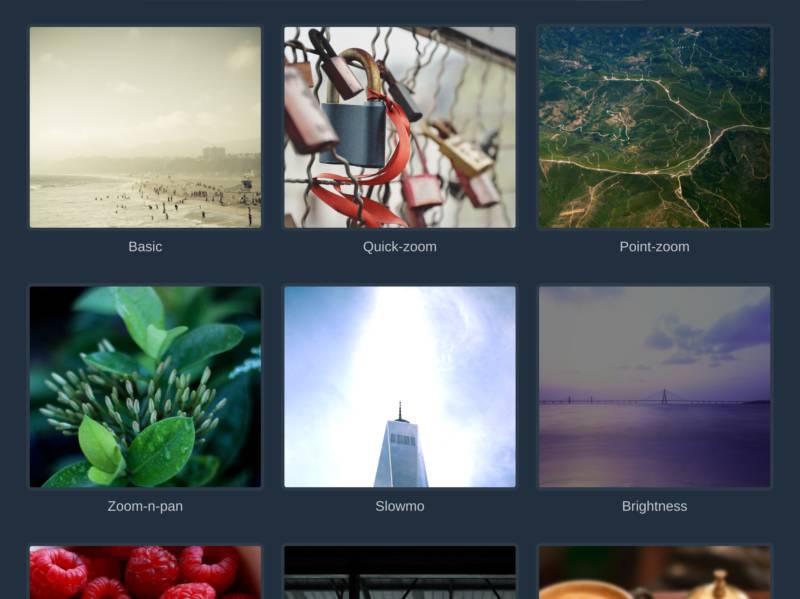
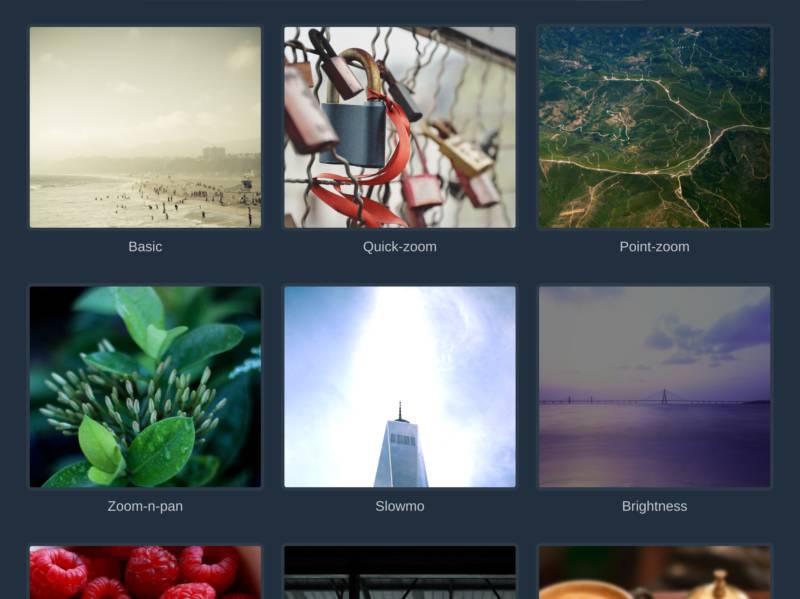
ซูมเข้าอย่างรวดเร็ว
การซูมแบบจุด
ซูมและหมุน
ซูมแบบสโลว์โมชั่น
เพิ่มความสว่างและซูมเข้า
ซูม-แพน-แนวนอน
การซูมและแพนแนวตั้ง
การเบลอภาพด้วยการซูมเข้า
เพิ่มสีสันด้วยการซูมเข้า
คร่าวๆก็จะประมาณนี้ครับ หวังว่าคงมีประโยชน์สำหรับหลายๆคน ที่อยากมีเอฟเฟ็คให้รูปภาพเคลื่อนไหวได้ เพื่อดึงดูดความสนใจให้เว็บไซตืนะครับ
ดาวน์โหลดโค๊ดที่นี่ : https://dabos.online/index.php?action=downloads;sa=view;down=168
ที่มา : https://w3bits.com/labs/css-image-hover-zoom

หากคุณกำลังคิดที่จะใช้ JS เพื่อสร้างเอฟเฟกต์ง่ายๆ เหล่านี้ คุณต้องรู้ว่าคุณสามารถทำได้โดยใช้ CSS ล้วนๆ โดยไม่ต้องเกี่ยวข้องกับ JavaScript เลย เนื่องจาก CSS3 มีประสิทธิภาพมากพอที่จะสร้างแอนิเมชั่นต่างๆ ในเบราว์เซอร์ได้
CSS Snacks เอฟเฟกต์ซูมภาพเมื่อวางเมาส์เหนือภาพ การซูมแบบโฮเวอร์ใน CSS เป็นเรื่องง่ายมาก สิ่งที่คุณต้องรู้คือคุณสมบัติ CSS3
HTML
โค๊ด
<div class="img-hover-zoom">
<img src="/path/to/image/" alt="This zooms-in really well and smooth">
</div>CSS
โค๊ด
/* [1] The container */
.img-hover-zoom {
height: 300px; /* [1.1] Set it as per your need */
overflow: hidden; /* [1.2] Hide the overflowing of child elements */
}
/* [2] Transition property for smooth transformation of images */
.img-hover-zoom img {
transition: transform .5s ease;
}
/* [3] Finally, transforming the image when container gets hovered */
.img-hover-zoom:hover img {
transform: scale(1.5);
}เอฟเฟกต์ CSS แต่ละอย่างที่ระบุไว้ด้านล่างมีความแตกต่างกัน ดังนั้น คุณจะต้องมีคลาสทั่วไป เช่น คอนเทนเนอร์รูปภาพของเรา เพื่อรวมไว้กับเอฟเฟกต์เหล่านี้ด้วย
โค๊ด
/* The Image container */
.img-hover-zoom {
height: 300px; /* Modify this according to your need */
overflow: hidden; /* Removing this will break the effects */
}โค๊ด
<div class="img-hover-zoom img-hover-zoom--xyz">
<img src="/path/to/image/" alt="Another Image zoom-on-hover effect">
</div>อย่าลืมแทนที่img-hover-zoom--xyzตัวเลือก CSS ด้วยตัวเลือกที่แสดงไว้ด้านล่างนี้
ซูมเข้าอย่างรวดเร็ว
โค๊ด
/* Quick-zoom Container */
.img-hover-zoom--quick-zoom img {
transform-origin: 0 0;
transition: transform .25s, visibility .25s ease-in;
}
/* The Transformation */
.img-hover-zoom--quick-zoom:hover img {
transform: scale(2);
}การซูมแบบจุด
โค๊ด
/* Point-zoom Container */
.img-hover-zoom--point-zoom img {
transform-origin: 65% 75%;
transition: transform 1s, filter .5s ease-out;
}
/* The Transformation */
.img-hover-zoom--point-zoom:hover img {
transform: scale(5);
}ซูมและหมุน
โค๊ด
/* Zoom-n-rotate Container */
.img-hover-zoom--zoom-n-rotate img {
transition: transform .5s ease-in-out;
}
/* The Transformation */
.img-hover-zoom--zoom-n-rotate:hover img {
transform: scale(2) rotate(25deg);
}ซูมแบบสโลว์โมชั่น
โค๊ด
/* Slow-motion Zoom Container */
.img-hover-zoom--slowmo img {
transform-origin: 50% 65%;
transition: transform 5s, filter 3s ease-in-out;
filter: brightness(150%);
}
/* The Transformation */
.img-hover-zoom--slowmo:hover img {
filter: brightness(100%);
transform: scale(3);
}เพิ่มความสว่างและซูมเข้า
โค๊ด
/* Brightness-zoom Container */
.img-hover-zoom--brightness img {
transition: transform 2s, filter 1.5s ease-in-out;
transform-origin: center center;
filter: brightness(50%);
}
/* The Transformation */
.img-hover-zoom--brightness:hover img {
filter: brightness(100%);
transform: scale(1.3);
}ซูม-แพน-แนวนอน
โค๊ด
/* Horizontal Zoom-n-pan Container */
.img-hover-zoom--zoom-n-pan-h img {
transition: transform .5s ease-in-out;
transform: scale(1.4);
transform-origin: 100% 0;
}
/* The Transformation */
.img-hover-zoom--zoom-n-pan-h:hover img {
transform: scale(1.5) translateX(30%);
}การซูมและแพนแนวตั้ง
โค๊ด
/* Vertical Zoom-n-pan Container */
.img-hover-zoom--zoom-n-pan-v img {
transition: transform .5s ease-in-out;
transform: scale(1.4);
transform-origin: 0 0;
}
/* The Transformation */
.img-hover-zoom--zoom-n-pan-v:hover img {
transform: scale(1.25) translateY(-30%);
}การเบลอภาพด้วยการซูมเข้า
โค๊ด
/* Blur-zoom Container */
.img-hover-zoom--blur img {
transition: transform 1s, filter 2s ease-in-out;
filter: blur(2px);
transform: scale(1.2);
}
/* The Transformation */
.img-hover-zoom--blur:hover img {
filter: blur(0);
transform: scale(1);
}เพิ่มสีสันด้วยการซูมเข้า
โค๊ด
/* Colorize-zoom Container */
.img-hover-zoom--colorize img {
transition: transform .5s, filter 1.5s ease-in-out;
filter: grayscale(100%);
}
/* The Transformation */
.img-hover-zoom--colorize:hover img {
filter: grayscale(0);
transform: scale(1.1);
}คร่าวๆก็จะประมาณนี้ครับ หวังว่าคงมีประโยชน์สำหรับหลายๆคน ที่อยากมีเอฟเฟ็คให้รูปภาพเคลื่อนไหวได้ เพื่อดึงดูดความสนใจให้เว็บไซตืนะครับ
ดาวน์โหลดโค๊ดที่นี่ : https://dabos.online/index.php?action=downloads;sa=view;down=168
ที่มา : https://w3bits.com/labs/css-image-hover-zoom



 บันทึกการเข้า
บันทึกการเข้า




